- ホーム
- 画像をリサイズする方法
画像をリサイズする方法
こちらのページでは、Photoshopのリサイズや画像の圧縮方法を紹介いたします。
画像をリサイズする方法
画像解像度の設定
まずは、画像サイズの確認や変更を行います。メニューバーの「イメージ」→「画像解像度」を開いてください。

画像のリサイズは「画像解像度」の設定で行います。下記が設定画面になります。

- 幅・高さ
- 解像度
- 縦横比
- 画像の再サンプル
幅と高さには現在の縦横サイズが設定されています。
解像度の単位「dpi」は、ピクセルベースのビットマップ画像で1インチあたりに並んでいるドットの密度を表しています。解像度が高いほど、画像の容量は重くなり、画質は綺麗になります。印刷用の画像ならば300~350dpi、パソコンの画面用の画像ならば72dpiが一般的に使われる解像度です。
「縦横比を固定」にチェックをいれると縦横比が固定されます。「幅と高さ」の設定の横に鎖マークがついていますが、これが表示されている場合は、縦横比率が固定され、鎖マークが無い状態では比率が固定されない設定となっています。
「画像の再サンプル」の項目はにチェックが入っている状態だと、画像のサイズを変更することができます。
画像のリサイズ方法
画像のリサイズは簡単で、上記の幅と高さをお好みのサイズに変更するだけ完了します。その際、縦横比を固定したい場合は「縦横比を固定」にチェックをいれてサイズ変更を行って下さい。
画質を劣化させずに圧縮する方法
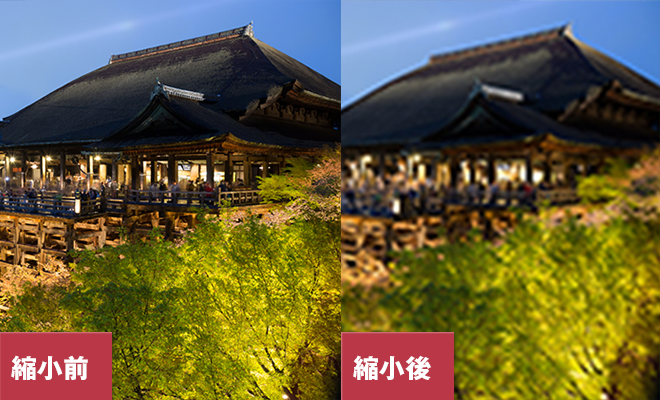
上記の方法で画像をリサイズすることもできますが、JPEGなどの画像データのサイズを一度小さくしてから再度大きくすると、画像が荒れてしまいます。これは、一度小さくした際に、画像が圧縮されてしまい、色情報等が無くなってしまう為です。

これを防ぐ為に、画像をスマートオブジェクトにします。
スマートオブジェクトの設定
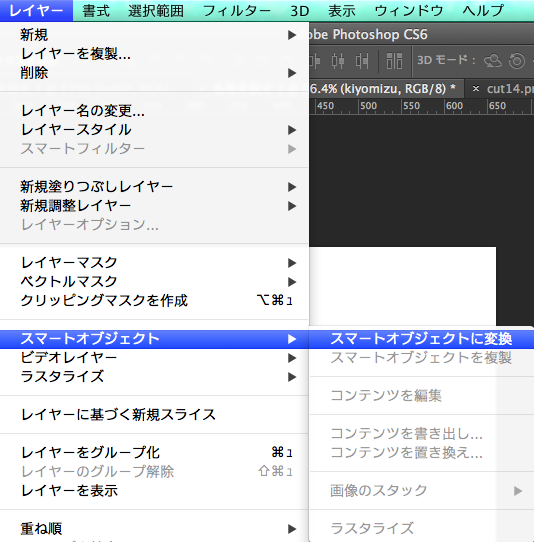
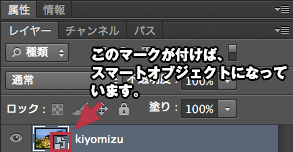
画像をスマートオブジェクト化したければ、スマートオブジェクトにしたい画像レイヤーを開き、[レイヤー]メニューの[スマートオブジェクト]から[スマートオブジェクトに変換]を選択します。


画像の扱い時はスマートオブジェクト
スマートオブジェクトとは、ラスター画像やベクトル画像からの画像データを含むレイヤーです。スマートオブジェクトでは、すべてのデータ特性とともに元の画像のコンテンツを保持するため、「非破壊編集」を行うことができます。通常の画像であれば先ほどの画像のように、一度縮小した画像を拡大すると、小さくした段階でピクセルのデータが抜け落ちてしまうので画像が粗くなります。しかし、スマートオブジェクトなら元のデータを持っているので、拡大縮小しても元の画質のままです。

スマートオブジェクトの注意点
スマートオブジェクトは便利ですが、デメリットもあります。それは画像をスマートオブジェクト化するとファイルのサイズが大きくなることです。管理するにしても、データを送るにしても、Photoshopのサイズは小さい方が良いかと思いますので、大きさが決まった時点でラスタライズすることをおススメします。
バッチでファイルを一括処理する方法
リサイズ作業などは1枚なら手動でも良いですが、複数の画像を同じサイズにリサイズしたいといった場合にいちいち手動でやるのは非効率です。Photoshopでは、全て自動でリサイズといった事ができますので紹介いたします。方法としては、1度手動でリサイズ作業を行い、その作業を記憶させて、残りの作業を全て自動で行います。
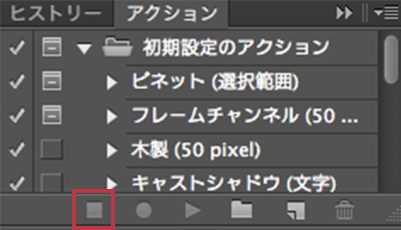
まずは、「ウィンドウ」→「アクション」を開きます。

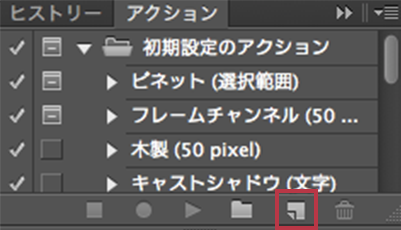
次に下図の赤枠のボタンを押して新規アクションを作成します。

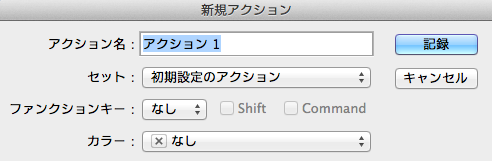
アクション名は区別が付くように名前を付けて、記録ボタンを押します。
押した時点で作業の記録が始まります。今回は、先ほど紹介した画像のリサイズを行います。完了したらアクションパネルの停止ボタンを押します。


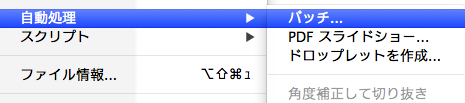
自動操作にするには、メニューから「ファイル」→「自動処理」→「バッチ」を選択します。

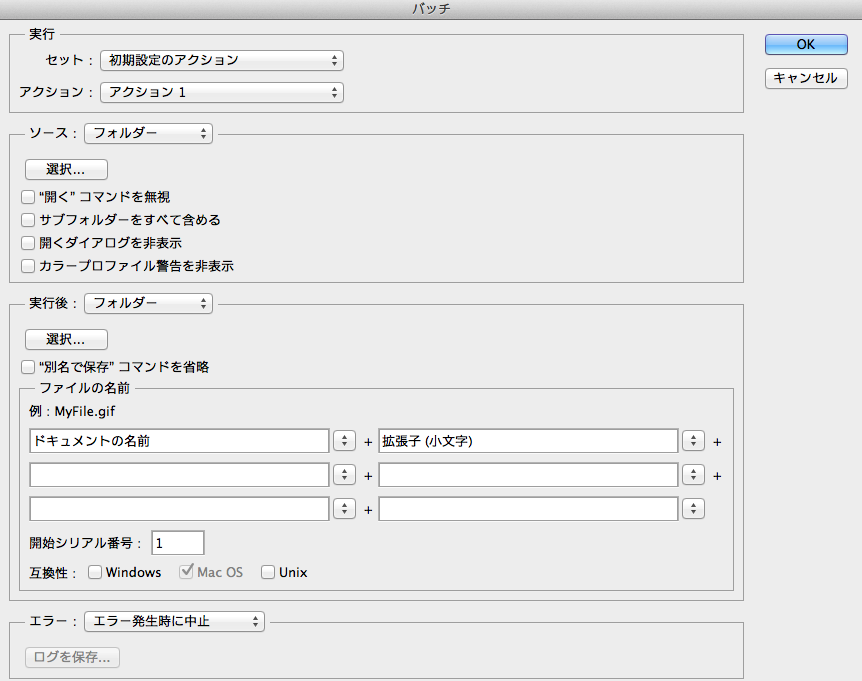
設定箇所は、以下の3カ所です。
実行:アクションから、準備で作ったアクションを選択する。
ソース:選択ボタンから、リサイズしたい画像が格納したフォルダを指定する。
実行後:選択ボタンから処理後の画像保存先フォルダを指定する。

ここまでの設定を行うと、あとは「OKボタン」を押せば全自動処理が始まります。